Spannende Bildanimationen erzeugen Sie mühelos in Photoshop. Wie Sie einem zweidimensionalen Foto räumliche Tiefe verleihen, zeigt Ihnen Christian Thieme.
Im Bereich der Fotografie wurden schon früh Experimente vorgenommen, um Fotos dreidimensional wirken zu lassen. Nur zehn Jahre nach der Veröffentlichung des Fotoverfahrens durch Louis Daguerre, entwickelte Sir David Brewster 1849 die erste Zwei-Objektiv-Kamera, die es ermöglichte stereoskopische Aufnahmen anzufertigen. Der Erfinder machte sich dabei das räumliche Sehen des Menschen zunutze, denn durch zwei Augen entstehen auch zwei Sichtfelder. Die Differenz eines Objektes entlang zweier Sichtlinien wird als Parallax definiert. Heutige 3D-Systeme basieren immer noch auf dem selben Prinzip, bei dem jedes Auge ein leicht verschobenes Bild gezeigt wird. Mit unterschiedlichen Verfahren wird seit jeher versucht, die Augen des Betrachters zu überlisten und dabei auf komplizierte Systeme zu verzichten und trotzdem einen dreidimensionalen Eindruck zu erzielen. Aus diesem Prinzip entwickelte sich der Parallax-Effekt, der manchmal auch 2,5D-Effekt genannt wird. Schon in den späten 1970ern entwarfen findige Computerentwickler Systeme, um zweidimensionalen Bildschirminhalten Tiefe zu verleihen. Hierbei wurde das animierte Bild mittels eines halbtransparenten Spiegels vor ein gemaltes Bild projiziert. Später arbeitete man in Videospielen mit unterschiedlichen Hintergrundebenen, die seitlich verschoben wurden. Dies war die Geburtsstunde des „Parallax Scrolling“, dass wir bis heute beispielsweise auf zahlreichen Webseiten als Effekt wiederfinden. Heute können wir Parallax-Effekte leicht mit Photoshop herstellen.
Parallax-Effekt dank Videoschnitt
Trennen wir in Photoshop Vorder- und Hintergrundebene eines Fotos, ist es möglich beide unabhängig voneinander zu animieren und als Video auszugeben. Durch eine Animationssequenz entsteht beim Betrachter eine räumliche Wahrnehmung. Dieser Effekt wird mittlerweile gerne dazu genutzt in TV-Dokumentationen historische Fotos zum Leben zu erwecken. Statt eines statischen Fotos sehen wir eine Animation, die natürlich deutlich spannender wirkt. Am besten eignen sich Fotos für die Bearbeitung, die eine klare Trennung zwischen Vorder- und Hintergrund ermöglichen.
Das Ausgangsfoto
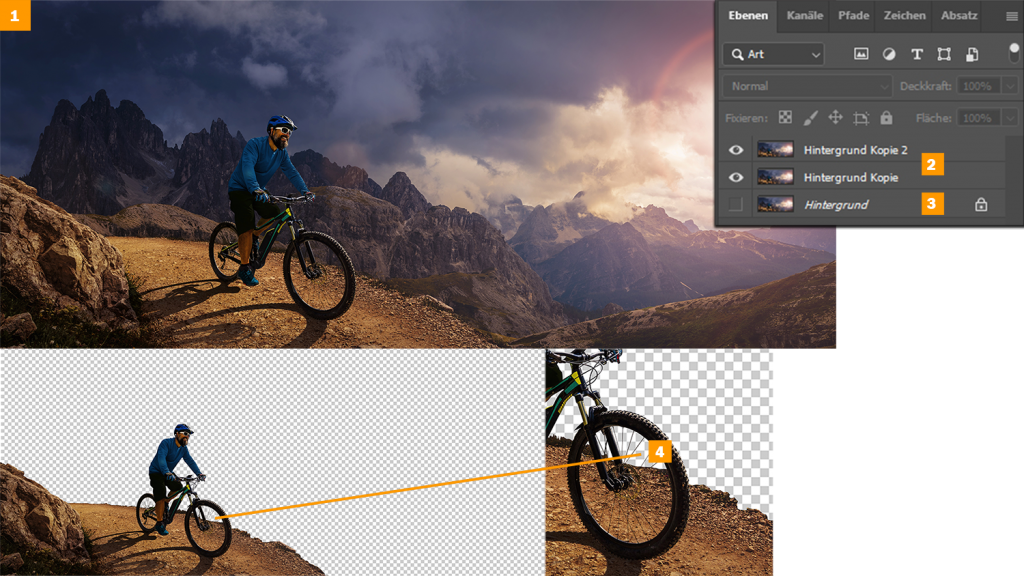
Das Originalbild [1] muss zunächst in Vorder- und Hintergrund zerlegt werden. Bei diesem Bergmotiv fällt der Schritt nicht schwer, da die Straße mit dem Radfahrer eine optimale Ebene bildet und die Berge sich scharf abgrenzen. Der zeitaufwendigste Teil der Arbeit ist das Freistellen. Duplizieren Sie das Ausgangsbild zweimal [2], und löschen Sie die „Hintergrund“-Ebene [3]. Den vorderen Bildbereich bearbeite ich auf der obersten Ebene zuerst. Im Bereich der Fahrradspeichen ist Detailarbeit gefragt. Die „Schnellauswahl“ sowie die „Motiv“-Freistellung konnten mit dem unruhigen Bildelementen sowie der unscharfen Abgrenzung an der Straßenkante nicht umgehen. Das beste Ergebnis habe ich deshalb per Hand mit dem „Polygon-Lasso-Werkzeug“ erreicht. Die Zwischenräume [4] sind durch die geraden Linien innerhalb weniger Minuten freigestellt.
Hintergrund füllen
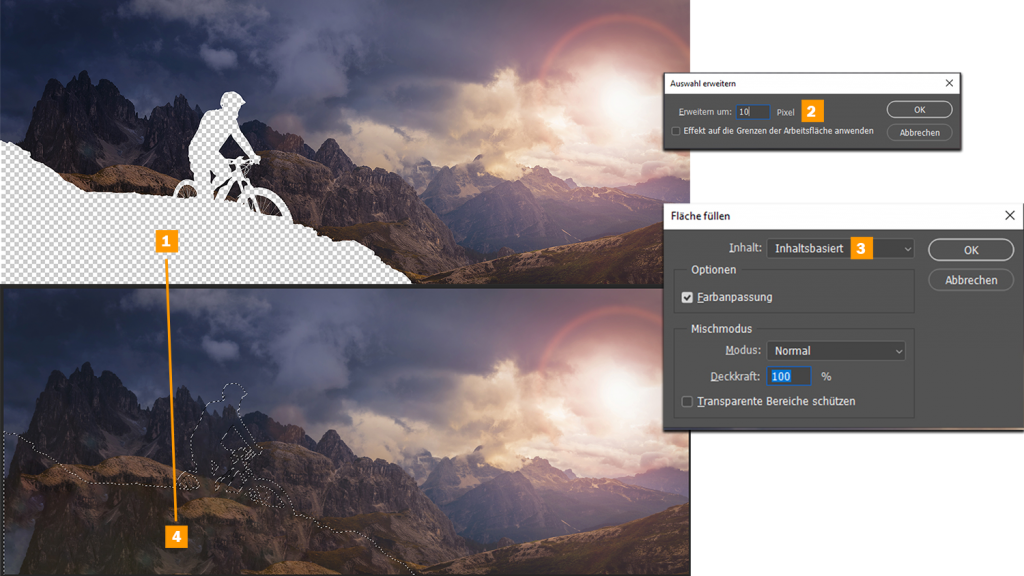
Um die Berge freizustellen klicken Sie mit „Strg+linker Maustaste“ auf die oberste Ebene, damit Photoshop den bereits freigestellten Bereich markiert. Wechseln Sie auf die untere Ebene und löschen („Entf“) Sie den markierten Bereich [1]. Wählen Sie jetzt „Auswahl > Auswahl verändern > Erweitern…“ und ergänzen Sie einen Wert von „10 Pixel“ [2]. Hierdurch wird im nächsten Schritt eine harte Kante im Füllbereich verhindert. Klicken Sie auf „Bearbeiten > Fläche füllen“ („Umschalt+F5“) und wählen Sie die Option „Inhaltsbasiert“ [3]. Photoshop füllt den leeren Bereich automatisch [4]. Je nach Motiv schwankt allerdings das Resultat. Sollte Sie das Ergebnis nicht zufriedenstellen, müssen Sie manuell die Stellen bearbeiten. Störende Elemente habe ich mit dem „Bereichsreparatur-Pinsel“ korrigiert.
Video vorbereiten
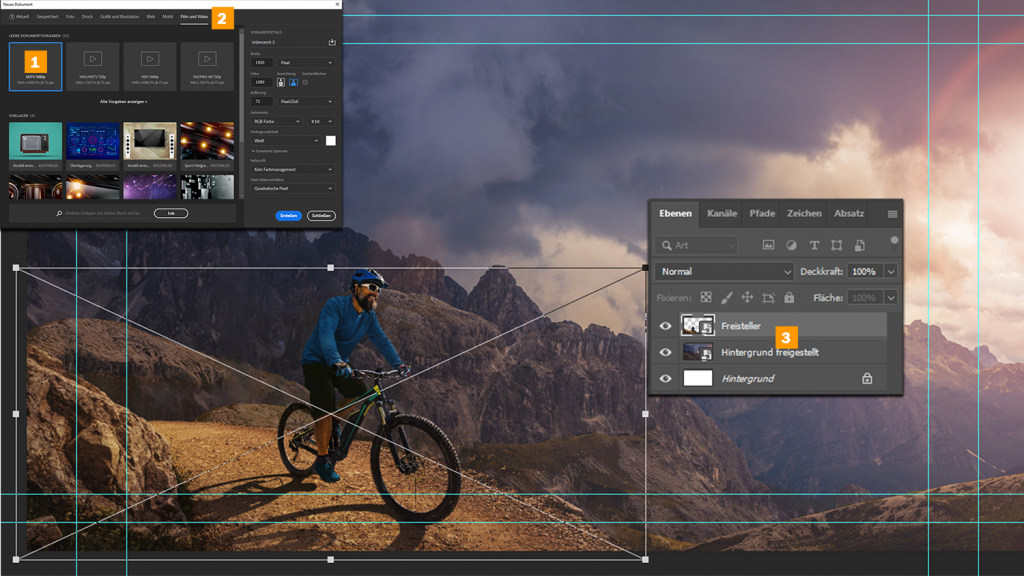
Für die Animation benötigen wir eine neue Datei mit einer Full-HD-Auflösung von „1920×1080“ [1] Pixeln. Photoshop bietet eine fertige Vorlage, die Sie unter „Film und Video“ [2] finden.
Markieren Sie in der Datei mit den Freistellern beide Ebenen und kopieren Sie diese mit „Strg+C“. Wechseln Sie in die neu angelegte Videovorlage und fügen Sie mit „Strg+V“ beide Ebenen [3] ein. Mit „Ebene > Smartobjekte > In Smartobjekt konvertieren“ wandeln Sie beide Ebenen einzeln in Smartobjekte um. Hierdurch bleibt bei der späteren Animation die Bildqualität erhalten. Zunächst müssen die Ebenen neu skaliert und ausgerichtet werden. Gegenüber der Ausgangsdatei habe ich den Fahrradfahrer mit „Bearbeiten > Transformieren > Skalieren“ etwas verkleinert und den Hintergrund stimmig positioniert.
Zeitleiste aktivieren
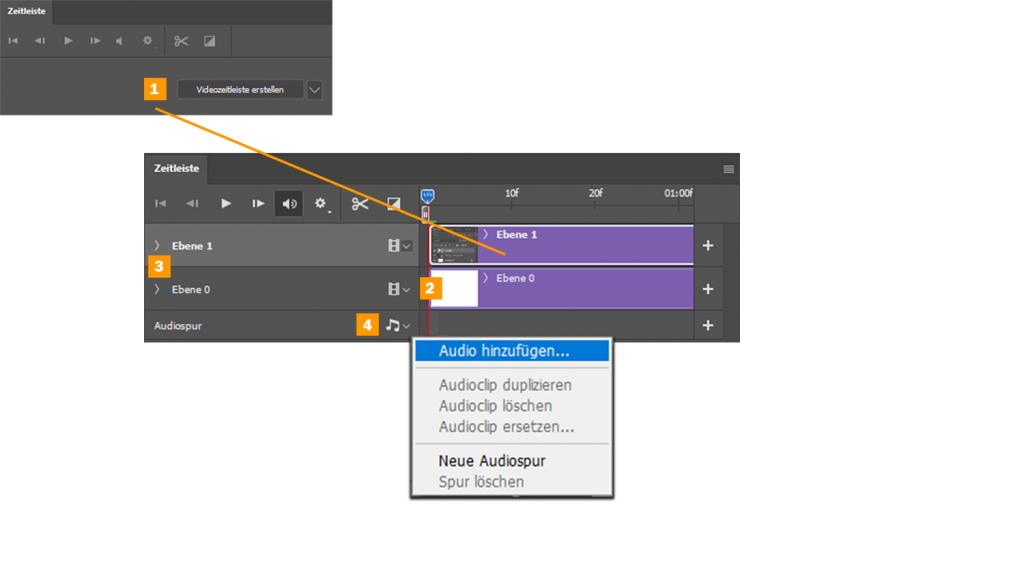
Um mit der Animation der Ebenen zu beginnen, öffnen Sie zunächst die „Zeitleiste“ über „Fenster > Zeitleiste“ und klicken Sie auf „Videozeitleiste erstellen“ [1]. Photoshop legt separate Ebenen mit einer Standardlänge von fünf Sekunden an. Diesen Wert können Sie beliebig durch ziehen am Rand des Balkens [2] (vorne und hinten) verändern. Mit einem Klick auf das Dreieck [3] werden die Einstellungsmöglichkeiten für die „Keyframe-Animation“ eingeblendet. Über das Audio-Symbol [4] kann dem Videoclip auch ein Sound zugeordnet werden.
Ebenen animieren
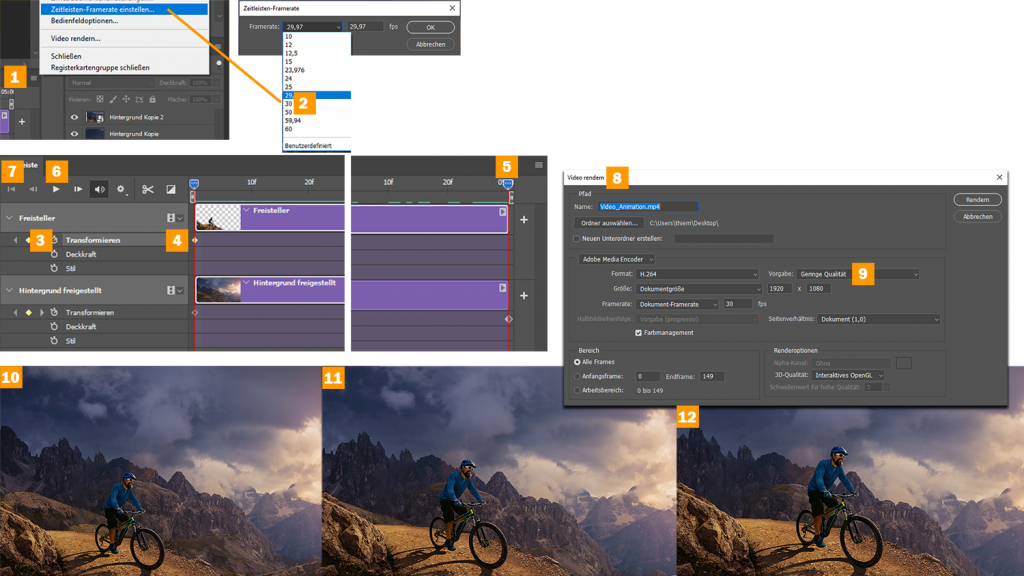
Photoshop legt in der Standard-Einstellung eine Bildfrequenz von 29,97 Frames pro Sekunde an. Möchten Sie den produzierten Videoclip später in ein anderes Video einbetten, ist es ratsam schon hier eine passende Framerate [1] festzulegen. Üblich sind bei Projekten mittlerweile 25 und 30 Frames bei normalen Videos und 50 bzw. 60 Frames bei Slow-Motion-Clips. Mit einem mittleren Wert von 30 Frames [2] können Sie nicht viel verkehrt machen.
Im nächsten Schritt legen Sie den ersten Keyframe an, der die Position der Bildelemente zu Beginn des Videos festlegt. Da Sie die richtige Positionierung schon in Schritt „Video vorbereiten“ vorgenommen haben, klicken Sie auf die „Stoppuhr“ [3], um den ersten Marker [4] zu setzen. Bewegen Sie mit gedrückter „linker Maustaste“ den „Zeitleistenmarker“ [5] ans Ende des Clips. Transformieren Sie das gewählte Bild über „Bearbeiten > Transformieren > Skalieren“ auf eine beliebige Größe. Im Beispiel habe ich den Radfahrer vergrößert. Erzeugen Sie anschließend einen weiteren Keyframe über das „Raute“-Symbol [3]. Wiederholen Sie den Vorgang mit der unteren Ebene. Auch hier habe ich die Berge deutlich vergrößert, um einen Zoom-Effekt zu simulieren.
Die Animation können Sie jederzeit über die „Wiedergabe“-Taste [6] begutachten. Zum Anfang des Films gelangen Sie über die Taste „Zum ersten Frame“ [7]. Beim Abspielen werden die Einzelbilder nicht in Echtzeit wiedergegeben. Für eine flüssige Wiedergabe müssen Sie den Videoclip zunächst berechnen („Rendern“). Über „Datei > Exportieren > Video rendern…“ gelangen Sie zu den Render-Einstellungen [8]. Für eine schnelle Begutachtung wählen Sie eine „Geringe Qualität“ [9]. Nach wenigen Minuten ist der Prozess abgeschlossen und Sie können das Video beurteilen.
Im Beispielclip ist zu sehen, dass sich der Parallax-Effekt zwischen Bild [10] (Start), Bild [11] (50 Prozent) und Bild [12] (100 Prozent) deutlich zeigt.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Effekte hinzufügen
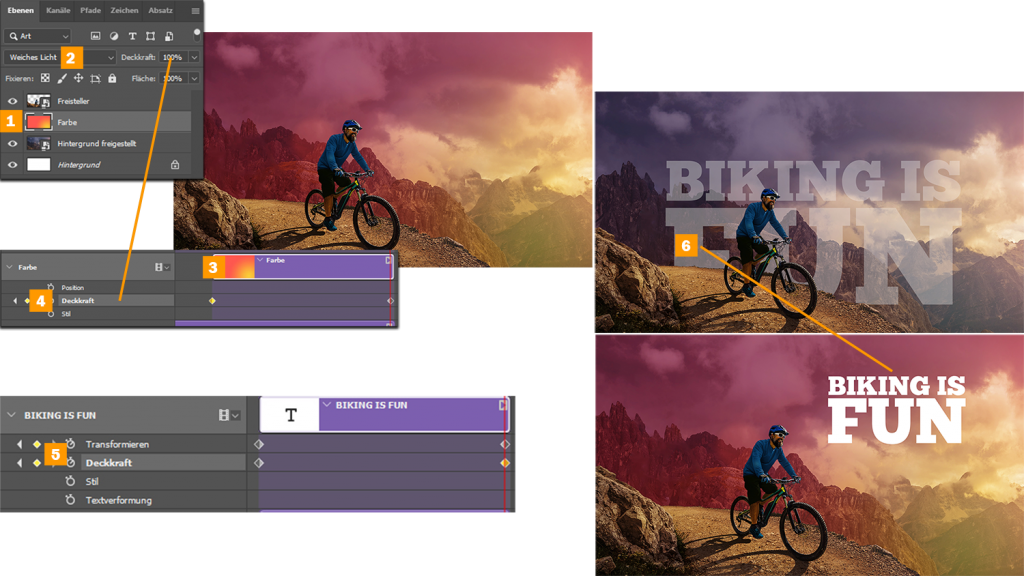
Durch die freigestellten Ebenen ist es möglich, dem Video weitere Effekte hinzuzufügen. Im Beispiel habe ich zwischen Vorder- und Hintergrund einen Farbverlauf eingefügt und im zweiten Schritt eine Textanimation erzeugt. Legen Sie zwischen Vorder- und Hintergrund eine leere Ebene [1] an. Diese fügt Photoshop gleichzeitig in die „Zeitleiste“ ein. Ziehen Sie mit dem „Verlaufswerkzeug“ eine Farbfläche auf die Ebene. Als „Mischmodus“ habe ich „Weiches Licht“ [2] gewählt. Für den Videoclip habe ich die Deckkraft animiert. Passen Sie zunächst die Dauer der neuen Farbebene [3] in der „Zeitleiste“, wie in Schritt „Zeitleiste aktivieren“ beschrieben an und fügen Sie die Keyframes am Start und Ende unter „Keyframe-Animation > Deckkraft“ [4] ein. Den Wert bestimmen Sie dabei über das „Ebenenfenster“. Zum langsamen Einblenden stellen Sie beim ersten Frame die Deckkraft auf „0%“ und beim letzten Frame auf „100%“.
Auch Texte lassen sich problemlos in das Video einfügen und wie beschrieben animieren. Besonders interessant wirkt es den Text mit der Vordergrundebene abzudecken, um einen intensiveren Tiefeneffekt zu erzeugen. Die Textebene habe ich dabei mit zwei Effekten animiert [5]. Im ersten Schritt habe ich die Größe und Position verändert und erst danach die Deckkraft. Hierdurch wird zunächst der Text durch die Felskante verdeckt [6], langsam eingeblendet und fliegt im Laufe der Animation nach oben rechts.
Video final rendern
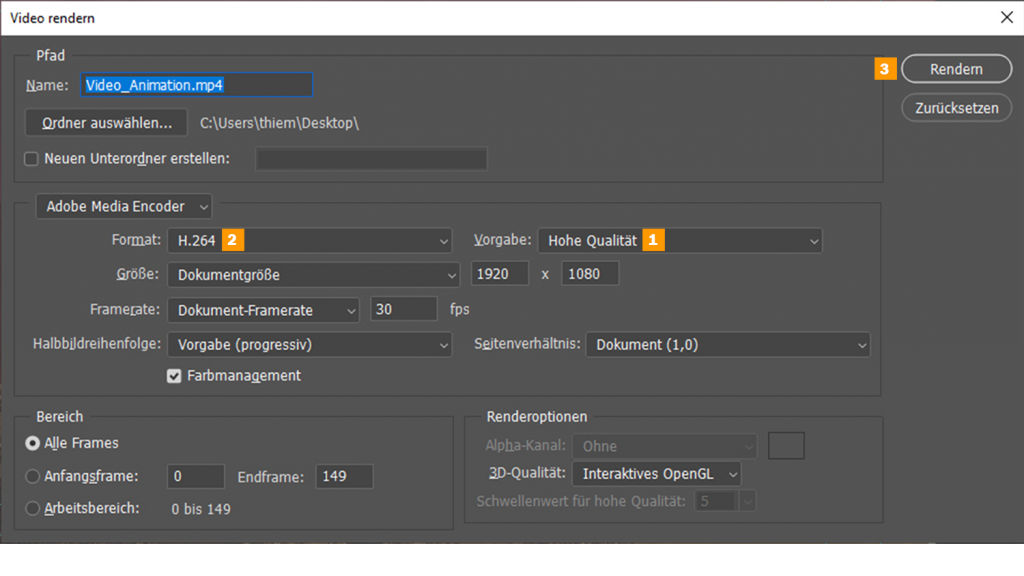
Nach der Finalisierung Ihres Films können Sie diesen nun exportieren. Öffnen Sie den Render-Dialog über „Datei > Exportieren > Video rendern…“. Photoshop bietet gegenüber Premiere Pro nur wenige Qualitätsanpassungen. Wählen Sie daher die Voreinstellung „Hohe Qualität“ [1]. In der Standardeinstellung unter Windows 10 ist als Format „H.264“ [2] gewählt, dass eine MP4-Datei erzeugt. Alternativ ist aber auch das „Quicktime“-Format sowie „DPX“ möglich. Beginnen Sie die Berechnung mit einem Klick auf „Rendern“ [3]. Nach wenigen Minuten ist Ihr Clip fertig.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Foto: Adobe Stock – #323625181